📚 목차
단위 테스트부터 E2E까지: 프론트엔드 테스트의 모든 것
ByEunwoo
react
프론트엔드 테스트, 왜 중요할까?
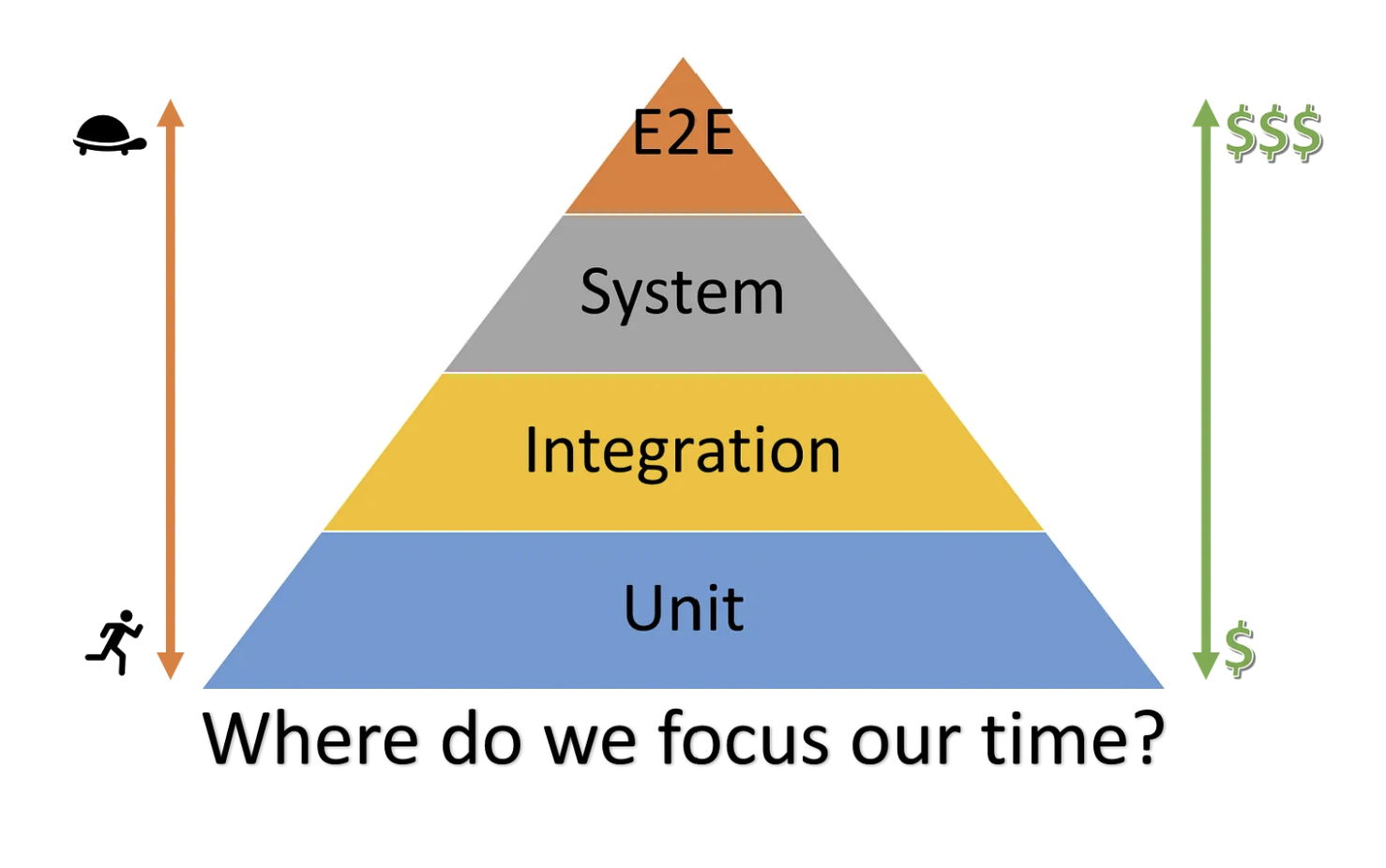
프론트엔드 애플리케이션이 점점 복잡해지면서, 작은 변경이 예기치 않은 버그로 이어지는 경우가 많아진다. 이런 리스크를 줄이기 위해 자동화 테스트는 필수가 되었고, 프론트엔드에서도 단위(Unit), 통합(Integration), E2E(End-to-End) 테스트로 나누어 체계적인 접근이 이뤄지고 있습니다. 이 글에서는 각각의 테스트 개념, 현업에서 어떻게 사용되는지, 그리고 주요 도구인 Storybook, React Testing Library(RTL), Vitest/Jest, MSW, Cypress를 예시로 구체적으로 살펴보자.
테스트의 3가지 종류
단위 테스트 (Unit Test)
정의
- 개별 함수나 컴포넌트 같은 가장 작은 단위를 테스트한다.
- 외부 의존성을 최소화하고, 로직이 기대대로 작동하는지를 검증한다.
예시
- 상품 카드 컴포넌트가 주어진 props에 따라 UI를 정확히 렌더링하는지 테스트
현업에서의 활용
- 로직이 많은 컴포넌트나 유틸 함수에서 자주 작성됩니다.
- 테스트 실패 시 원인을 빠르게 파악할 수 있어 디버깅 효율이 높습니다.
사용 도구
Vitest,Jest: 빠르고 직관적인 테스트 러너React Testing Library: 실제 사용자처럼 컴포넌트를 조작하며 테스트Storybook: UI 단위를 시각적으로 확인, 테스트 작성 전 구조 검토
통합 테스트 (Integration Test)
정의
- 여러 컴포넌트 혹은 모듈이 함께 작동할 때를 테스트한다.
- 상호작용을 포함한 기능 흐름이 제대로 연결되어 있는지 확인한다
예시
- 상품 목록이 API 응답에 따라 필터링되고 렌더링되는지 테스트
현업에서의 활용
- 비즈니스 로직의 흐름(데이터 가져오기 → 상태 업데이트 → UI 렌더)을 검증한다.
- API 호출이 포함되므로 MSW를 통한 목(mock) 처리와 함께 자주 사용됩니다.
사용 도구
- Vitest + React Testing Library: 실제 사용자처럼 흐름 테스트
- MSW: API 요청을 가로채 가짜 응답 제공, 외부 의존 제거
E2E 테스트 (End-to-End Test)
정의
- 사용자가 브라우저에서 수행하는 전체 흐름을 테스트한다.
- 백엔드, 프론트엔드, 라우팅 등을 포함한 전체 스택을 아우른다.
예시
- 사용자가 홈 화면에 접속 → 상품을 선택 → 장바구니에 추가 → 결제 화면으로 이동
현업에서의 활용
- 실제 브라우저 환경에서 테스트되므로 신뢰도가 매우 높다.
- 배포 전 핵심 기능(로그인, 결제, 검색 등)의 안정성을 보장하는 데 필수적이다.
사용 도구
Cypress: 브라우저에서 동작을 실제로 수행하며 검증MSW: 백엔드가 완성되지 않은 상태에서도 전체 흐름 테스트 가능
현업에서는 어떻게 쓸까?
💡 단위 테스트
- 컴포넌트 로직, 포맷터, 유틸 함수를 중심으로 작성
- 개발 속도를 방해하지 않으면서 높은 커버리지 확보
💡 통합 테스트
- 페이지 단위로 작성
- 상태관리(Context, Redux)나 API 호출의 연결 고리를 검증
💡 E2E 테스트
- 핵심 사용자 흐름(회원가입, 로그인, 결제 등)만 선택적으로 작성
- QA 자동화를 위한 핵심 수단 (CI/CD 파이프라인에 포함)
정리
| 항목 | 단위 테스트 (Unit) | 통합 테스트 (Integration) | E2E 테스트 (End-to-End) |
|---|---|---|---|
| FE 환경에서 테스트 대상 | 개별 함수, 컴포넌트 | 컴포넌트 간 상호작용 | 실제 사용자 시나리오 전체 흐름 |
| 상품 목록 미션에서의 예시 | 상품 카드 렌더링, 버튼 클릭 테스트 | 상품 목록 + 필터링 테스트 | 사용자가 상품 탐색하고 장바구니 담기 |
| 실행 속도 | 빠름 | 중간 | 느림 |
| 테스트 코드 작성 시간 | 빠름 | 중간 | 느림 |
| 테스트 견고성 | 높음 | 중간 | 낮음 |
| 신뢰성 | 낮음 | 중간 | 높음 |
| 주요 테스트 라이브러리 | Jest, Vitest, RTL, Storybook | RTL, MSW, Vitest, Jest | Cypress, Playwright, MSW |
| 보조 도구/역할 | Storybook (UI 확인용) | MSW (API 목킹) | MSW (백엔드 목킹), 테스트 서버 구성 |
마무리
프론트엔드 테스트는 단순히 "버그를 줄이기 위한 도구" 그 이상이다. 좋은 테스트 코드는 설계가 잘 되었다는 증거이고, 팀의 생산성과 안정성을 높이는 기반이다. 단위 → 통합 → E2E로 이어지는 계층적 테스트 전략을 잘 세우고, Storybook, RTL, Vitest, MSW, Cypress 같은 도구를 적절히 조합하면 훨씬 더 안정적이고 신뢰할 수 있는 프론트엔드 개발이 가능하다.
아래 블로그를 참고하면 매우 도움되니 시간될 때 꼭 읽어보길 바란다.